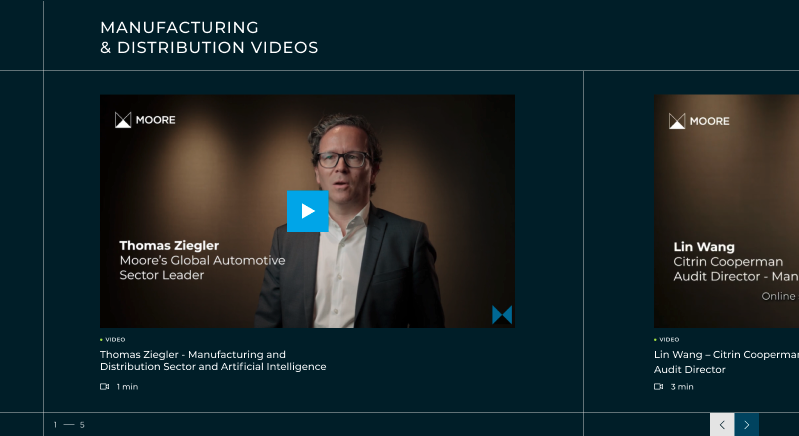
Video Carousel
Field
Field Type
Field Name
Instructions
Heading
tab
Heading
text
heading
Tag
select
tag
Videos
tab
Videos
repeater
videos
-- Title
text
title
-- Type
radio
type
-- Video URL
text
video_url
-- Duration
text
duration
Video duration in minutes
-- Poster Image
image
poster_image
@import "../../resources/scss/util/variables";
@import "../../resources/scss/util/mixins";
.block-video-carousel {
position: relative;
padding-top: rem-calc(32);
border-top: 1px solid $border-grey;
overflow: hidden;
user-select: none;
& > * {
user-select: none;
}
&.has-background:not(.has-light-blue-background-color) {
color: $white;
.block-video-carousel__sidebar {
background-color: inherit;
}
.swiper:before,
.slider-pagination__line {
background-color: $white;
}
.swiper-slide {
border-color: $white;
}
.video-card__duration svg path {
fill: $white;
}
}
&.has-light-blue-background-color {
.block-video-carousel__sidebar {
background-color: #f2fcfe;
}
}
&__container {
@include grid;
overflow-x: visible;
margin-bottom: 48px;
padding-left: 0;
padding-right: 0;
&:focus {
outline: none;
}
@include bp($md) {
padding-left: 80px;
padding-right: 80px;
}
}
&__heading {
position: relative;
grid-column: 1 / 12;
padding-bottom: rem-calc(28);
padding-left: 16px;
padding-right: 16px;
@include bp($sm) {
grid-column: 1 / 10;
}
@include bp($md) {
grid-column: 2 / 8;
padding-left: 0;
padding-right: 0;
}
&:after {
content: "";
pointer-events: none;
width: calc(100vw + 16px);
position: absolute;
left: -16px;
bottom: 0;
height: 1px;
z-index: 2;
background-color: $border-grey;
@include bp($md) {
left: -180px;
width: calc(100vw + 80px);
}
@include bp($lg) {
left: -220px;
}
}
.h4 {
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0.05em;
margin-bottom: 0;
}
}
&__sidebar {
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 83px;
height: auto;
background-color: $white;
color: $primary;
z-index: 1;
align-items: center;
justify-content: center;
writing-mode: vertical-rl;
transform: rotate(180deg);
text-transform: uppercase;
display: none;
@include bp($md) {
display: flex;
}
&:after {
content: "";
width: 1px;
height: 100%;
background-color: $border-grey;
position: absolute;
top: 0;
left: -1px;
}
}
&__navigation {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
height: 48px;
border-top: 1px solid $border-grey;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 16px;
overflow: hidden;
@include bp($md) {
width: calc(100% - 84px);
padding-right: 80px;
padding-left: $grid-gutter-width;
}
}
.swiper {
width: 100%;
overflow: visible;
grid-column: 1 / 13;
user-select: none;
& > * {
user-select: none;
}
}
.swiper-slide {
border-right: 1px solid $border-grey;
overflow: hidden;
&:focus {
outline: none;
}
& > * {
height: 100%;
padding-left: 16px;
padding-right: 16px;
@include bp($md) {
padding-left: calc(8.36vw - 12px);
padding-right: calc(8.36vw - 12px);
}
}
}
.slider-pagination {
display: flex;
align-items: center;
font-variant-numeric: tabular-nums;
&__line {
position: relative;
display: inline-block;
content: '';
width: 22px;
height: 1px;
background-color: $primary;
margin: 0 12px;
}
}
.slider-buttons {
display: flex;
align-items: center;
}
.slider-button {
cursor: pointer;
width: 48px;
height: 48px;
display: flex;
align-items: center;
justify-content: center;
background-color: $border-grey;
&:hover {
background-color: $primary-blue;
svg path {
stroke: $white;
}
}
&:focus {
outline: none;
}
&--next {
transform: rotate(180deg);
}
}
.video-card__duration svg path {
fill: $primary;
}
}class VideoCarousel {
constructor() {
this.carousels = document.querySelectorAll('.block-video-carousel');
this.events();
}
events() {
if (!this.carousels.length) return
this.carousels.forEach(carousel => {
this.initSlider(carousel)
this.iframeHandler(carousel)
})
}
initSlider(carousel) {
if (!carousel) return
const swiperElem = carousel.querySelector('.swiper');
const paginationElem = carousel.querySelector('.slider-pagination');
const prevBtnElem = carousel.querySelector('.slider-button--prev');
const nextBtnElem = carousel.querySelector('.slider-button--next');
let swiper = new Swiper(swiperElem, {
pagination: {
el: paginationElem,
type: "custom",
renderCustom: function (swiper, current, total) {
return current + ' ' + total;
}
},
navigation: {
nextEl: nextBtnElem,
prevEl: prevBtnElem
},
slidesPerView: 1.2,
spaceBetween: 0,
breakpoints: {
768: {
slidesPerView: 1.4,
}
},
});
swiper.on('slideChange', function () {
let videos = document.querySelectorAll('.js-carousel-video-thumbnail');
if (!videos.length) return
videos.forEach(video => {
const iframe = video.querySelector('iframe')
if (iframe) {
video.removeChild(iframe)
//console.log(iframe)
}
})
});
}
iframeHandler(carousel) {
const videoBlocks = carousel.querySelectorAll('.js-carousel-video')
if (!videoBlocks.length) return
videoBlocks.forEach(video => {
const thumbnail = video.querySelector('.js-carousel-video-thumbnail')
const playButton = thumbnail.querySelector('.play-icon')
const videoType = video.dataset.type
const videoUrl = video.dataset.iframe
thumbnail.addEventListener('click', () => {
const iframe = document.createElement('iframe')
if (videoType === 'vimeo') {
iframe.src = `${videoUrl}?autoplay=1&controls=1`
} else {
iframe.src = `${videoUrl}?autoplay=1&rel=0`
}
iframe.allowFullscreen = true
iframe.setAttribute('allow', 'autoplay')
iframe.setAttribute('frameborder', '0')
thumbnail.appendChild(iframe)
if (playButton) {
playButton.style.display = 'none'
}
})
})
}
}
document.addEventListener('DOMContentLoaded', () => {
new VideoCarousel();
});{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "strategiq/video-carousel",
"title": "Video Carousel",
"description": "Example block to be used as a template",
"category": "strategiq",
"icon": "strategiq",
"acf": {
"mode": "preview",
"renderTemplate": "block-video-carousel.php"
},
"supports": {
"anchor": true,
"align": false,
"color": {
"background": true,
"text": false,
"gradients": true
},
"spacing": {
"margin": [
"bottom",
"top"
],
"padding": [
"bottom",
"top"
]
}
},
"example": {
"attributes": {
"mode": "preview",
"data": {
"heading_type": "h2",
"heading_text": "Example - Video Carousel",
"content": "This is some example content to represent what the content will look like"
}
}
},
"style": "file:../../assets/css/video-carousel/block-video-carousel.css",
"viewScript": ["video-carousel"]
}
This component is not currently used on any pages.
There are is no readme file with this component.